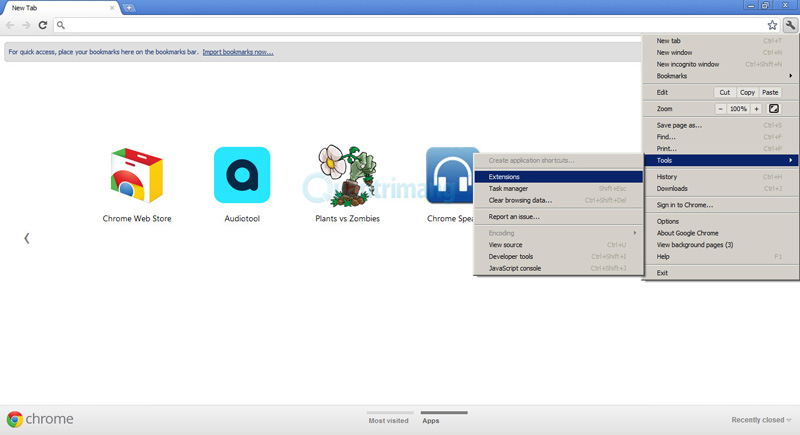
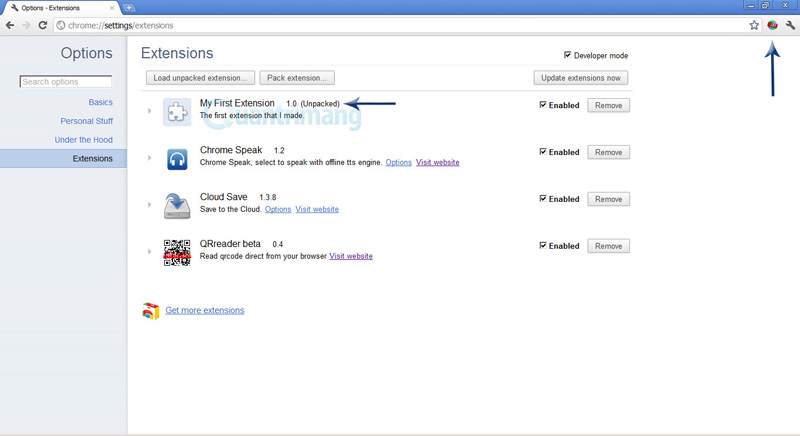
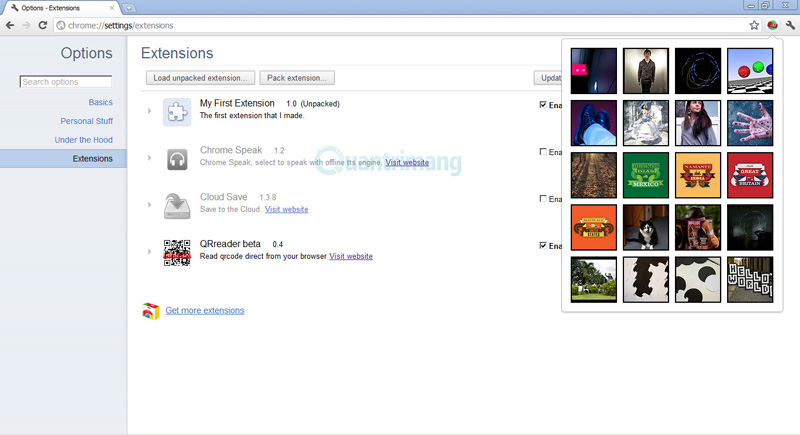
Trong bài viết hướng dẫn dưới đây, chúng tôi sẽ giới thiệu với các bạn một số bước cơ bản để tạo extension – tiện ích mở rộng đối với trình duyệt Chrome của Google, với chức năng chính là gán thêm 1 biểu tượng vào Chrome, khi người dùng nhấn chuột vào đó thì trình duyệt sẽ hiển thị 1 trang mới dưới dạng popup.  Biểu tượng và trang web sẽ trông giống như vậy Cách làm tương tự như vậy các bạn có thể áp dụng trên các phiên bản Chrome khác nhau trên Windows, Machoặc Linux. Trong phần đầu, chúng ta sẽ tạo 1 extension nho nhỏ với chức năng chính là gán hành động của trình duyệt tới thanh toolbar của Google Chrome. Tạo 1 thư mục ở bất kỳ nơi nào trên máy tính, và tại đây chúng ta sẽ đặt toàn bộ các file có liên quan tới extension. Bên trong thư mục này, tạo mới 1 file text và đặt tên làmanifest.json với nội dung như sau: { "name": "My First Extension", "version": "1.0", "description": "The first extension that I made.", "browser_action": { "default_icon": "icon.png" }, "permissions": [ "http://api.flickr.com/" ] } Sau đó, copy icon này vào cùng thư mục. Tiếp theo, mở cửa sổ quản lý extension chính của Chrome qua menu chính > Tools > Extensions: Đánh dấu check vào ô Developer mode, sau đó nhấn nút Load unpacked extension mới hiển thị, trỏ đường dẫn tới thư mục extension vừa tạo và OK: Mở rộng chức năng:Tại bước này, các bạn cần thay đổi một chút chức năng trong cơ chế hoạt động của extension. Trước tiên, mở file manifest.json và chỉnh sửa theo đoạn mã sau: { "name": "My First Extension", "version": "1.0", "description": "The first extension that I made.", "browser_action": { "default_icon": "icon.png", "popup": "popup.html" }, "permissions": [ "http://api.flickr.com/" ] } Trong thư mục extension, tạo mới 1 file text và đổi tên thành popup.html, lưu đoạn mã dưới đây vào: Trở lại cửa sổ quản lý extension chính, nhấn nút Reload để tải lại toàn bộ nội dung mới của file. Sau đó, nhấn vào biểu tượng Hello, cửa sổ dưới dạng popup sẽ hiển thị với toàn bộ nội dung của trang popup.html: Rất đơn giản và dễ dàng, chúc các bạn thành công! |
| T.Anh (nguồn Google) (nguon QuanTriMang) |



Wow, marvelous weblog layout! How long have you been
Trả lờiXóarunning a blog for? you made blogging look easy.
The full look of your website is magnificent, as neatly as the content material!
my blog; cellulite treatment